عناصر کد کامپیوتر
عناصر کد کامپیوتر در html چگونه است؟
آموزش html درس بیست و ششم
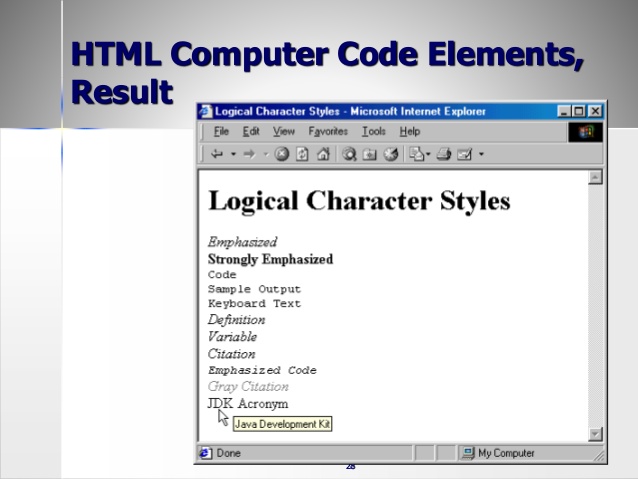
کد کامپیوتر
x = 5;
y = 6;
z = x + y;
واکنش گرایی html
واکنش گرایی html چیست؟ و چه مزایایی دارد؟
آموزش html درس بیست و پنجم
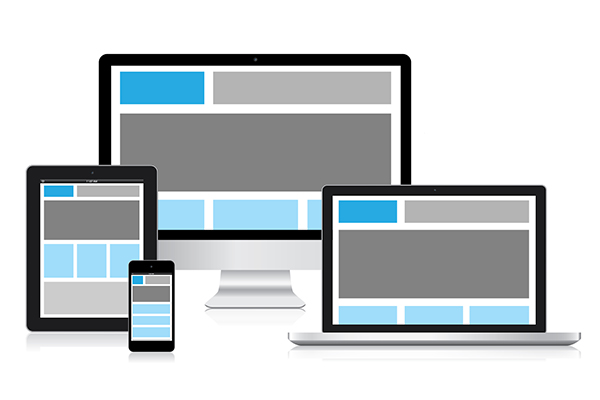
طراحی وب واکنشگرا چیست؟
طراحی وب واکنشگرا باعث می شود که صفحه وب در همه دستگاه ها (دسکتاپ، تبلت و تلفن) خوب ظاهر شود.
طراحی وب واکنشگرا در مورد استفاده از HTML و CSS برای تغییر اندازه، پنهان کردن، کوچک کردن، بزرگنمایی یا انتقال محتوا است تا آن را در هر صفحه نمایشی خوب ببینیم.
چیدمان HTML
چیدمان HTML چیست؟ و چه عناصری دارد؟
آموزش html درس بیست و چهارم
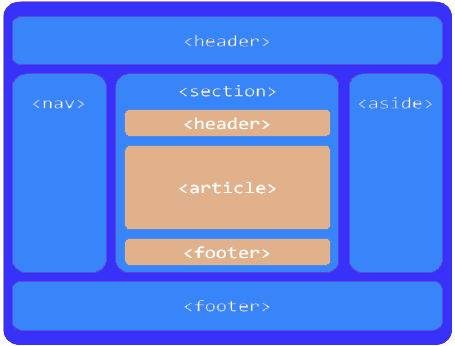
عناصر چیدمان HTML
وب سایت ها اغلب محتوای نمایش داده شده را در چندین ستون (مانند مجله یا روزنامه) نمایش می دهند.
HTML5 عناصر معنایی جدیدی را ارائه می دهد که بخش های مختلف یک صفحه وب را تعریف می کنند:
html head
html head چیست ؟
آموزش html درس بیست و سوم
عنصر
HTML Head مکانی برای اطلاعات متا می باشد. و بین تگ و قرار می گیرد. metadata شامل اطلاعاتی در مورد سند html است و نمایش داده نمی شود.
مسیرهای فایل HTML
مسیرهای فایل HTML چیست ؟
آموزش html درس بیست و دوم
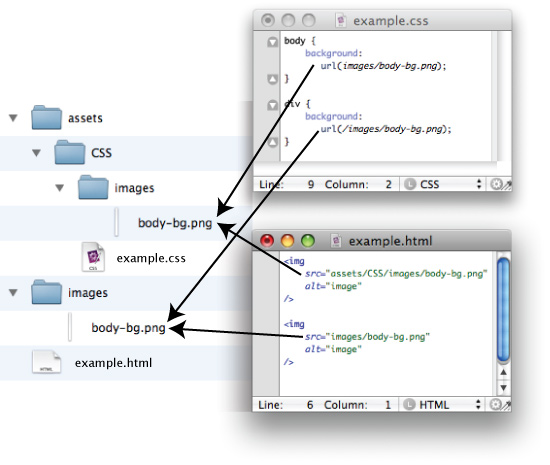
مسیرهای فایل HTML
مسیر فایل محل یک فایل را در ساختار پوشه وب سایت توصیف می کند.
مسیرهای فایل هنگام لینک دادن به فایل های خارجی استفاده می شوند مانند :
جاوااسکریپت html
جاوااسکریپت html چیست؟ و چه فایده ای دارد؟
آموزش html درس بیست و یکم
جاوا اسکریپت صفحات HTML را پویاتر و تعاملی تر می کند.
تگ
تگ برای تعریف یک جاوا اسکریپت به کار می رود.
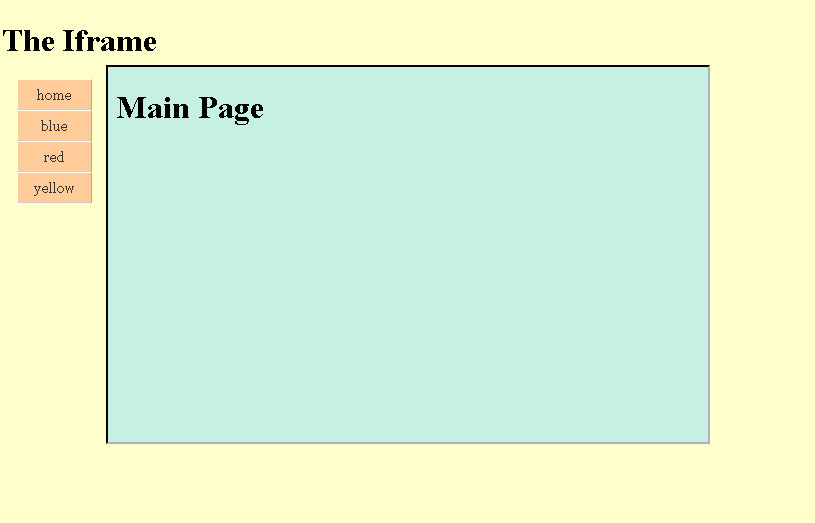
HTML Iframes
HTML Iframes چیست ؟
آموزش html درس بیستم
یک iframe برای نمایش صفحه وب در یک صفحه وب استفاده می شود.
کلاس html
کلاس html چیست ؟
آموزش html درس نوزدهم
استفاده از ویژگی کلاس html
ویژگی کلاس HTML امکان تعیین سبک های برابر برای عناصر با یک نام کلاس را می دهد.
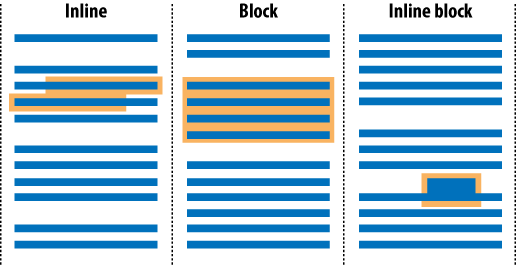
بلوک HTML و عناصر درون خطی
بلوک HTML و عناصر درون خطی چیست؟
آموزش html درس هجدهم
هر عنصر HTML دارای یک مقدار نمایش پیش فرض بسته به نوع آن عنصررا دارا می باشد. نمایش پیش فرض نمایش داده شده برای اکثر عناصر بلوک یا درون خطی مقدار رامشخص می کند.