ویژگی های ورودی HTML
ویژگی های ورودی HTML و توضیح تک تک ویژگی ها
آموزش فرم های html درس چهارم

مقدار ویژگی
ویژگی های ورودی HTML : مقدار ویژگی ، مقدار اولیه برای یک فیلد ورودی را مشخص می کند:
مثال :
[php]
<form action="">
First name:<br>
<input type="text" name="firstname" value="John">
</form>
[/php]
ویژگی های ورودی HTML: ویژگی readonly
ویژگی readonly مشخص می کند که فیلد ورودی فقط خواندنی است (قابل تغییر نیست):
مثال :
[php]
<form action="">
First name:<br>
<input type="text" name="firstname" value="John" readonly>
</form>
[/php]
ویژگی های ورودی HTML: ویژگی disabled
ویژگی disabled مشخص می کند که فیلد ورودی غیرفعال است.
یک فیلد ورودی غیرفعال غیر قابل استفاده و غیر قابل کلیک است و در هنگام ارسال فرم آن مقدار ارسال نمی شود:
مثال :
[php]
<form action="">
First name:<br>
<input type="text" name="firstname" value="John" disabled>
</form>
[/php]
ویژگی های ورودی HTML: ویژگی size
ویژگی size اندازه (را در کاراکترها) برای فیلد ورودی مشخص می کند:
مثال :
[php]
<form action="">
First name:<br>
<input type="text" name="firstname" value="John" size="40">
</form>
[/php]
ویژگی های ورودی HTML: ویژگی maxlength
ویژگی maxlength طول مجاز برای فیلد ورودی را مشخص می کند:
مثال:
[php]
<form action="">
First name:<br>
<input type="text" name="firstname" maxlength="10">
</form>
[/php]
با یک ویژگی maxlength ، فیلد ورودی بیش از تعداد مجاز کاراکترها را قبول نخواهد کرد.
ویژگی maxlength هر بازخوردی را ارائه نمی دهد. اگر می خواهید به کاربر هشدار دهید، باید کد جاوا اسکریپت را بنویسید.
نکته: محدودیت های ورودی به اندازه ای احمقانه نیستند و جاوا اسکریپت بسیاری از راه های اضافه کردن ورودی های غیر قانونی را فراهم می کند. برای ایمن کردن ورودی، باید توسط گیرنده (سرور) نیز بررسی شود!

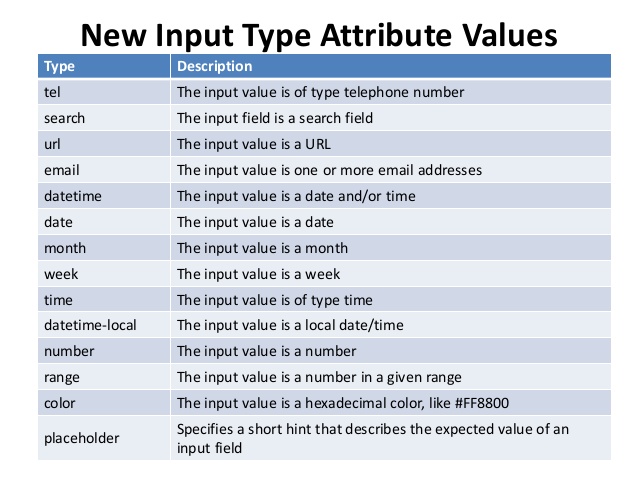
ویژگی های ورودی HTML: ویژگی های HTML5
HTML5 ویژگی های زیر را برای <input> اضافه کرد:
- autocomplete
- autofocus
- form
- formaction
- formenctype
- formmethod
- formnovalidate
- formtarget
- height and width
- list
- min and max
- multiple
- pattern (regexp)
- placeholder
- required
- step
و ویژگی های زیر برای فرم :
- autocomplete
- novalidate
ویژگی های ورودی HTML: ویژگی autocomplete
ویژگی autocomplete مشخص می کند که آیا یک فرم یا فیلد ورودی باید به صورت خودکار تکمیل شود یا خاموش شود. وقتی که تکمیل خودکار فعال است، مرورگر به طور خودکار مقادیر ورودی را براساس مقادیری که کاربر قبل وارد کرده است کامل میکند.
نکته : ممکن است تکمیل خودکار برای فرم فعال باشد و برای فیلدهای ورودی خاص غیر فعال باشد یا برعکس.
ویژگی autocomplete با <form> و انواع <input> در زیر کار می کند:
text, search, url, tel, email, password, datepickers, range, and color.
مثال
یک فرم HTML با تکمیل خودکار (برای یک فیلد ورودی):
[php]
&lt;form action="/action_page.php" autocomplete="on"&gt;
First name:&lt;input type="text" name="fname"&gt;&lt;br&gt;
Last name: &lt;input type="text" name="lname"&gt;&lt;br&gt;
E-mail: &lt;input type="email" name="email" autocomplete="off"&gt;&lt;br&gt;
&lt;input type="submit"&gt;
&lt;/form&gt;
[/php]
نکته: در بعضی از مرورگرها ممکن است لازم باشد عملکرد تکمیل خودکار را برای این کار فعال کنید.
ویژگی های ورودی HTML: ویژگی Novalidate
ویژگی novalidate یک ویژگی <form> است.
هنگامی که در حال حاضر، Novalidate مشخص می کند که داده های فرم هنگام ارسال تایید اعتبار نمی شوند.
مثال
نشان می دهد که فرم برای تأیید اعتبار در ارسال وجود ندارد:
[php]
&lt;form action="/action_page.php" novalidate&gt;
E-mail: &lt;input type="email" name="user_email"&gt;
&lt;input type="submit"&gt;
&lt;/form&gt;
[/php]
ویژگی های ورودی HTML: ویژگی Autofocus
ویژگی Autofocus مشخص می کند که فیلد ورودی به طور اتوماتیک وقتی صفحه بارگذاری می شود متمرکز می شود.
مثال
بگذارید فیلد ورودی “First name” به طور خودکار هنگام بارگذاری صفحه متمرکز شود:
[php]
First name:&lt;input type="text" name="fname" autofocus&gt;
[/php]
ویژگی های ورودی HTML: ویژگی form
ویژگی form یک فرم یا بیشتر برای یک عنصر متعلق به <input> مشخص می کند.
نکته: برای اشاره به بیش از یک فرم، از یک لیست جدا شده از شناسه ها استفاده کنید.
مثال
فیلد ورودی خارج از فرم HTML) اما هنوز بخشی از فرم است):
[php]
&lt;form action="/action_page.php" id="form1"&gt;
First name: &lt;input type="text" name="fname"&gt;&lt;br&gt;
&lt;input type="submit" value="Submit"&gt;
&lt;/form&gt;
Last name: &lt;input type="text" name="lname" form="form1"&gt;
[/php]
ویژگی های ورودی HTML: ویژگی formaction
ویژگی formaction آدرس اینترنتی یک فایل را مشخص می کند که هنگام ارسال فرم کنترل های ورودی را پردازش می کند.
ویژگی formaction ویژگی action از عنصر <form> را لغو می کند.
ویژگی formaction با type=”submit” and type=”image” استفاده می شود.
مثال :
یک فرم html با دو دکمه ارسال، با action های مختلف :
[php]
&lt;form action="/action_page.php"&gt;
First name: &lt;input type="text" name="fname"&gt;&lt;br&gt;
Last name: &lt;input type="text" name="lname"&gt;&lt;br&gt;
&lt;input type="submit" value="Submit"&gt;&lt;br&gt;
&lt;input type="submit" formaction="/action_page2.php"
value="Submit as admin"&gt;
&lt;/form&gt;
[/php]
ویژگی های ورودی HTML: ویژگی formenctype
ویژگی formenctype مشخص می کند هنگامی که داده های فرم ارسال می شوند چطور باید کدگذاری شوند. (فقط برای فرم هایی با method=”post” )
ویژگی formenctype ویژگی enctype از عنصر <form> را از بین می برد. ویژگی formenctype با type=”submit” and type=”image” استفاده می شود.
مثال
اطلاعات فرمی(form-data) ارسال می شود که به طور پیش فرض کدگذاری شده باشد ( دکمه ارسال اول ) و به عنوان “multipart/form-data” کد گذاری شده باشد ( دکمه ارسال دوم ) :
[php]
&lt;form action="/action_page_binary.asp" method="post"&gt;
First name: &lt;input type="text" name="fname"&gt;&lt;br&gt;
&lt;input type="submit" value="Submit"&gt;
&lt;input type="submit" formenctype="multipart/form-data"
value="Submit as Multipart/form-data"&gt;
&lt;/form&gt;
[/php]
ویژگی های ورودی HTML: ویژگی formmethod
ویژگی formmethod روش HTTP را برای ارسال form-data به action URL تعریف می کند. ویژگی formmethod ویژگی method را از عنصر <form> لغو می کند.
ویژگی formmethod می تواند با type=”submit” and type=”image” استفاده شود.
مثال:
دکمه ارسال دوم HTTP method را از فرم لغو می کند :
[php]
&lt;form action="/action_page.php" method="get"&gt;
First name: &lt;input type="text" name="fname"&gt;&lt;br&gt;
Last name: &lt;input type="text" name="lname"&gt;&lt;br&gt;
&lt;input type="submit" value="Submit"&gt;
&lt;input type="submit" formmethod="post" value="Submit using POST"&gt;
&lt;/form&gt;
[/php]
ویژگی های ورودی HTML: ویژگی formnovalidate
ویژگی formnovalidate ویژگی novalidate را از عنصر <form> لغو می کند. ویژگی formnovalidate می تواند با type=”submit” استفاده شود.
مثال :
یک فرم با دو دکمه ارسال (با تایید و بدون تایید ) :
[php]
&lt;form action="/action_page.php"&gt;
E-mail: &lt;input type="email" name="userid"&gt;&lt;br&gt;
&lt;input type="submit" value="Submit"&gt;&lt;br&gt;
&lt;input type="submit" formnovalidate value="Submit without validation"&gt;
&lt;/form&gt;
[/php]
ویژگی های ورودی HTML: ویژگی formtarget
ویژگی formtarget یک نام یا یک پسورد را مشخص می کند که نشان می دهد بعد از ارسال فرم پاسخی که دریافت شده کجا نمایش داده شود. ویژگی formtarget ویژگی target را از عنصر <form> لغو می کند. ویژگی formtarget می تواند با type=”submit” and type=”image” استفاده شود.
مثال:
یک فرم با دو دکمه ارسال، با پنجره های target مختلف:
[php]
&lt;form action="/action_page.php"&gt;
First name: &lt;input type="text" name="fname"&gt;&lt;br&gt;
Last name: &lt;input type="text" name="lname"&gt;&lt;br&gt;
&lt;input type="submit" value="Submit as normal"&gt;
&lt;input type="submit" formtarget="_blank"
value="Submit to a new window"&gt;
&lt;/form&gt;
[/php]
ویژگی های ورودی HTML: ویژگی های height و width
ویژگی های height و width، طول و عرض یک عنصر <input type=”image”> را مشخص می کند. همیشه سایز یا اندازه تصویر را مشخص می کند. اگر مرورگر اندازه تصویر را نداند، هنگام لود تصاویر صفحه چشمک می زند.
مثال :
یک تصویر را به عنوان دکمه ارسال تعریف کنید، با ویژگی height و width:
[php]
&lt;input type="image" src="img_submit.gif" alt="Submit" width="48" height="48"&gt;
[/php]
ویژگی های ورودی HTML : ویژگی list
ویژگی list به یک عنصر <datalist> اشاره می کند که شامل گزینه های از پیش تعریف شده برای یک عنصر <input> است.
مثال :
یک عنصر <input> با مقدار از پیش تعریف شده در یک <datalist>:
<input list=”browsers”>
[php]
&lt;input list="browsers"&gt;
&lt;datalist id="browsers"&gt;
&lt;option value="Internet Explorer"&gt;
&lt;option value="Firefox"&gt;
&lt;option value="Chrome"&gt;
&lt;option value="Opera"&gt;
&lt;option value="Safari"&gt;
&lt;/datalist&gt;
[/php]
ویژگی های ورودی HTML : ویژگی های min و max
ویژگی های min و max یک مقدار مینیمم و ماکزیمم برای یک عنصر <input> مشخص می کند. ویژگی های min و max با انواع ورودی زیر کار می کند: number, range, date, datetime-local, month, time and week
مثال :
عناصر <input> با مقدار مینیمم و ماکزیمم :
[php]
Enter a date before 1980-01-01:
&lt;input type="date" name="bday" max="1979-12-31"&gt;
Enter a date after 2000-01-01:
&lt;input type="date" name="bday" min="2000-01-02"&gt;
Quantity (between 1 and 5):
&lt;input type="number" name="quantity" min="1" max="5"&gt;
[/php]
ویژگی های ورودی HTML : ویژگی multiple
ویژگی multiple مشخص می کند که کاربر اجازه دارد بیشتر از یک مقدار در عنصر <input> وارد کند. ویژگی multiple با انواع ورودی زیر کار می کند : email و file.
مثال : یک فیلد آپلود فایل که چندین مقدار را می پذیرد :
[php]
Select images: &lt;input type="file" name="img" multiple&gt;
[/php]
ویژگی های ورودی HTML : ویژگی pattern
ویژگی pattern یک عبارت منظم را مشخص می کند که مقدار عناصر <input> در مقابل آن بررسی می شود. ویژگی pattern با انواع ورودی زیر کار می کند : text, search, url, tel, email و password
مثال :
یک فیلد ورودی که می تواند فقط سه حرف باشد (بدون عدد یا کاراکتر خاص):
[php]
Country code: &lt;input type="text" name="country_code" pattern="[A-Za-z]{3}" title="Three letter country code"&gt;
[/php]
ویژگی های ورودی HTML : ویژگی placeholder
ویژگی placeholder یک راهنما را مشخص می کند که مقدار مورد انتظار از یک فیلد ورودی را توصیف می کند( یک مقدار نمونه یا یک توصیف کوتاه از یک فرمت ). راهنما فیلد ورودی را قبل از اینکه کاربر مقداری را وارد کند نشان می دهد. ویژگی placeholder با انواع ورودی زیر کار می کند : text, search, url, tel, email, and password
مثال :
یک فیلد ورودی یا یک placeholder text:
[php]
&lt;input type="text" name="fname" placeholder="First name"&gt;
[/php]
ویژگی های ورودی HTML :ویژگی required
ویژگی required مشخص می کند که یک فیلد ورودی باید قبل از اینکه فرم ارسال شود پر شود. ویژگی required با انواع ورودی زیر کار می کند : text, search, url, tel, email, password, date pickers, number, checkbox, radio, and file
مثال :
یک فیلد ورودی required :
[php]
Username: &lt;input type="text" name="usrname" required&gt;
[/php]
ویژگی های ورودی HTML : ویژگی step
ویژگی step تعداد قانونی فاصله ها را در یک عنصر <input> مشخص می کند.
مثال :
if step=”3″, legal numbers could be -3, 0, 3, 6, etc
نکته : ویژگی step می تواند با ویژگی های max and min برای ایجاد یک محدوده ای از مقادیر قانونی استفاده شود.
ویژگی step با انواع ورودی زیر کار می کند : number, range, date, datetime-local, month, time and week
مثال :
یک فیلد ورودی با فواصل مشخص شده قانونی :
[php]
&lt;input type="number" name="points" step="3"&gt;
[/php]









دیدگاهتان را بنویسید