چرا طراحی سایت واکنش گرا مهم است؟
طراحی سایت واکنش گرا از آنجا که استفاده از تلفن همراه هوشمند و انواع گجتهای قابل اتصال به اینترنت و مرور صفحات وب بسیار گسترش یافته است طراحی سایت واکنش گرا سایت بسیار با اهمیت تر شده است. خواندن مقالات، فعالیت در شبکههای اجتماعی، چک کردن ایمیل و حتی خریدهای آنلاین از مواردی است که کاربران به وسیله دستگاههای همراه انجام میدهند.
طراحی سایت یکی از مهارتهای پولساز است. ۱۸ مهارت پولساز ۱۴۰۰ در ایران
چرا طراحی سایت واکنش گرا مهم است؟
با توجه به روند رشد در استفاده و اتصال به اینترنت از طریق تلفن همراه، بسیار مهم است که وب سایت شما به صورت واکنش گرا (Responsive) طراحی شده باشد. در گذشته وبمسترها برای موبایل و دسکتاپ دو نوع سایت متفاوت در نظر میگرفتند، اما اکنون با طراحی ریسپانسیو نیازی به این کار نخواهد بود.

طراحی سایت واکنش گرا چیست؟
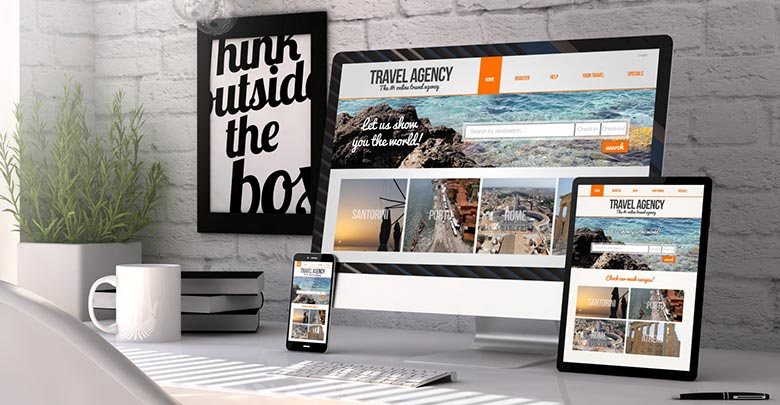
طراحی سایت ریسپانسیو (Responsive) به معنای نمایش صحیح یک سایت در دستگاههای مختلف با سایز صفحه نمایش مختلف است. قابلیت نمایش صحیح عناصر و محتوا و همچنین نحوه چیدمان آنها در کنار قابل کلیک بودن (clickable) از مهمترین مواردی است که باید در این زمینه رعایت شود. این به معنی این است که لازم نیست برای دستگاههای مختلف نسخههای متفاوتی از سایت را طراحی کنید.
چرا طراحی سایت واکنش گرا تا این حد مهم است؟
استفاده از تلفن همراه افزایش یافته است
همینطور که توضیح دادیم روند استفاده از تلفنهمراه در بین کاربران با سرعت در حال افزایش است. دسترسی سریع و ساده به اینترنت پرسرعت بر روی موبایل این امکان را فراهم کرده است که کاربران کارهای مرتبط با اینترنت را خیلی سریع و بدون نیاز به رایانهها انجام دهند. در ادامه برخی آمارهای مرتبط با این حوزه را خواهیم خواهند. به همین دلیل طراحی سایت واکنش گرا بسیار مهم است.
- بیش از ۵۰ درصد از جستجوهای گوگل از طریق تلفنهای هوشمند و تبلتها است.
- گوگل می گوید بعید است ۶۱ درصد از کاربران به سایتی که مشکل نمایش در تلفن همراه دارد برگردند.
- ۴۸ درصد از مصرف کنندگان کالا یا خدمات، تحقیق از طریق تلفن همراه را با یک موتور جستجو آغاز می کنند.
مقاله مرتبط » طراحی سایت و رازهای طراحی سایت
پیشنهاد شده توسط Google
همه میدانیم که در حال حاضر گوگل به عنوان قدرتمندترین و محبوبترین موتور جستجو شناخته میشود. بنابراین برخی از قوانین وب و مرتبط با وضعیت سایتها را نیز گوگل تعین کرده است. بنابراین اگر میخواهید همچنان در نتایج جستجو حضور داشته باشید و با کسب رتبه مناسب ترافیک ورودی از طریق موتورهای جستجو بدست بیاورید بهتر است به توصیه گوگل توجه کنید و سایت خود را به صورت ریسپانسیو طراحی کنید.
یکی از دلایلی که گوگل این نوع طراحی را میپسندد عدم نیاز به ایندکس کردن مجدد محتوا و آدرس URL مختلف برای یک سایت است. همچنین از طرفی جذب اعتماد و سهولت در اشتراک گذاری مطالب نیز در این نوع طراحی سادهتر خواهد بود. همه اینها رضایت کاربر را به همراه خواهد داشت، چیزی که برای گوگل اولویت اول است.
طراحی سایت واکنش گرا = افزایش نرخ تبدیل
علاوه بر تمام مزایایی که ذکر کردیم، طراحی سایت واکنش گرا از طریق جذب کاربران تلفن همراه باعث افزایش نرخ تبدیل میشود. دلیل آن هم روشن است، اگر یک سایت برای بازدیدکنندگان از طریق تبلت یا تلفن همراه به خوبی نمایش داده نشود، کاربران قادر به مشاهده محصولات نخواهند بود و خرید و سفارشی صورت نخواهد گرفت.
طراحی سایت واکنش گرا یک تجربه بهتر برای بازدیدکنندگان سایت از طریق تلفن همراه را به ارمغان میآورد. برای مثال کاربران مجبور نیستند مدام سایز صفحه را جهت نمایش متن و تصاویر کوچک و بزرگ (zoom) کنند، بلکه این تغییر به صورت اتوماتیک رخ میدهد و این باعث میشود کاربر به سادگی مطلب را بخواند و سریعتر در صفحات سایت جابهجا شود.
مقاله مرتبط » طراحی سایت فراتر از طراحی ظاهری
وقتی سایت شما برای بازدیدکنندگان از طریق موبایل به صورت صحیح نمایش داده نشود در واقع در حال ارسال یک سیگنال ناامید کننده هستید و طبق آمار گوگل حدود ۶۱ درصد از کاربران به سایتی که مشکل نمایش در تلفن همراه دارد بر نخواهند گشت. همچنین در یک نظر سنجی ۴۸ درصد از کاربران گفتهاند وقتی یک سایت به صورت صحیح نمایش داده نمیشود آنها فکر میکند که برند مربوط به سایت برای کسب وکار خود ارزشی قائل نیست.
توجه داشته باشید طراحی سایت واکنش گرا علاوه بر اینکه روند سفارش محصولات و خدمات را برای کاربران موبایل سریع و دلچسب میکند به شما کمک خواهد کرد تا در نظرسنجی و دریافت نظرات کاربران بازخورد بیشتری را تجربه کنید.
مزایای طراحی سایت واکنش گرا چیست؟
در چند نوشته قبل در مورد طراحی قالب Responsive توضیحاتی دادیم. حالا می خواهیم در مورد چند مزیت مهم این نوع طراحی بنویسیم. مزایایی که شاید اگر با آنها آشنا شوید، از شرکت طراحی سایت خود بخواهید تا سایت شما را هم اکنون به این نوع قالب تغییر دهد.
از مزایای طراحی ریسپانسیو ( Responsive ) این است که صفحه نمایش را مطابق با نمایش در تمامی دستگاهها می سازد.این فناوری به گونه ای نوعی خوش آمد گویی به دنیای وب می باشد. با افزایش سلایق خوانندگان مختلف برای خواندن اخبار بوسیله تمامی دستگاهها نظیر تبلت و گوشی هوشمند، اهمیت طراحی ریسپانسیو به شدت در حال افزایش است.
مهم ترین مزایای طراحی سایت واکنش گرا:
۱- صرفه جویی در هزینه
قبل از اینکه ویژگی واکنش گرا بودن (Responsive) به صورت گسترده مورد استفاده قرار گیرد (گرچه هنوز هم این اتفاق نیفتاده)، شرکت ها اگر می خواستند نسخه موبایل برای سایت خود طراحی کنند برای هر نوع ابزار یک قالب خاص طراحی می کردند. تصور کنید اگر می خواستید مثلا برای ۳ ابزار آی پد، آی فون و کامپیوتر های معمولی قالب طراحی شود چه هزینه ای می بایست پرداخت می کردید. نکته جالب اینجاست که اگر روزی وسیله جدید به بازار معرفی و به سرعت فراگیر شود، باز دوباره باید هزینه جدید صرف شود تا برای این ابزار جدید، قالب طراحی گردد.
روش های تست استاندارد امروزه مورد استفاده قرار می گیرد,پشتیبانی و نگهداری از دیگر کارهایی است که مربوط به داشتن سایت هایی برای دستگاههای خاص می باشد.
زیبایی قالب واکنش گرا آنجا خود را نشان می دهد که شما سایتتان برای هر ابزاری که در بازار وجود دارد، خود را هماهنگ کرده و نیازی به طراحی دوباره قالب نیست. به عبارتی یک قالب برای تمام ابزارها…
۲- صرفه جویی در زمان
با توجه به تجربه ای که در زمینه طراحی سایت کسب کرده ایم می دانیم که همیشه “وقت” یکی از الویت های مشتریان است. زمانی که فقط با یک پروژه (در یک نوبت)، قالبی طراحی می شود که در تمام ابزارها با سایزهای مختلف به خوبی نمایش داده می شود، زمان به شدت کاهش خواهد یافت.
۳- سبقت از رقبا
از آنجایی که طراحی سایت واکنش گرا هنوز در ابتدای راه است، احتمال اینکه رقیبان شما از این ویژگی بهرمند باشند کم است. داشتن این ویژگی به بازدیدکنندگان شما می گوید کار شما در همه زمینه ها حرفه ایست و همچنین بسیار جلوتر از رقیبان خود حرکت می کنید. در نظر داشته باشید که شما سایتی در اختیار دارید که نه تنها در تمام مانیتورها بلکه در همه ابزارهای موجود در بازار به زیبایی و بدون مشکل به نمایش درمی آید. همین مساله باعث سبقت شما از رقیبان می شود.
۴- افزایش ترافیک سایت
تقریبا ۱۵ درصد از کاربران اینترنت، با موبایل خود به وب گردی می پردازند. شما تصور کنید اگر سایتی در اختیار نداشته باشید که در ابزارهای موبایل به خوبی به نمایش در بیاید، تعداد زیادی از کاربرانی که می توانید داشته باشید را از دست می دهید. پس شما می توانید هم اکنون که قصد سفارش یک سایت را دارید با کمی هزینه بیشتر، کاری کنید که تمام افرادی (با هر ابزاری) که وارد دنیای نت می شوند سایت شما را نیز بتوانند به بهترین شکل ممکن مشاهده کنند. چه از این بهتر؟!
۵- جلوگیری از ایجاد محتوای تکراری (Duplicate Content)
تصور کنید که دو نسخه سایت، یکی برای کامپیوترهای معمولی و یکی هم برای موبایل، در اختیار دارید. با توجه به اینکه این دو سایت، یک سایت هستند اما برای نقاط مختلف مطالبشان هم یکی است. روبات گوگل که هر چند وقت یک بار سری به سایت شما می زند پس از ایندکس کردن نسخه ابتدایی به سراغ نسخه موبایل می رود و مطالب نسخه دوم را به عنوان “تکراری” یا “Duplicate” می شناسد که در صورت اتفاق افتادن این موضوع رنکینگ سایت شما بسیار نزول خواهد کرد. اما در صورتی که شما یک سایت واکنش گرا برای تمام ابزارها در اختیار داشته باشید تمام مطالبتان در همین یک سایت قرار خواهد گرفت و از ایجاد محتوای تکراری (Duplicate Content) جلوگیری خواهد شد.
-
افزایش خواسته های شما برای دستیابی به مخاطبان تبلت و تلفن همراه
ازدیاد برنامه های وب روی تبلت و تلفن همراه به شدت رو به گسترش است.در گذشته کاربران فقط با یک دستگاه به سایت ها دسترسی داشتند ولی امروزه یک سایت بوسیله تمامی دستگاهها قابل دسترسی می باشد.
فروش تبلت امسال به بیش از ۱۰۰ میلیون رسیده است،به این معنی است که طراحی ریسپانسیو بسیار اهمیت پیدا کرده است. بعضی سایت های Byte9 پیش از این ترافیک بالای ۴۰٪ را از تبلت ها و تلفن های همراه تجربه کرده اند که از نظر تجاری به آنها کمک کرده است. -
افزایش فروش و مدت زمانی که بازدید کننده در سایت می ماند
تجربه کاربران،نبود نیاز به راهنمایی مجدد یا CSS تأثیر مثبتی روی مدت زمانی که بازدید کننده در سایت می ماند خواهد داشت.طراحی ریسپانسیو تناقض های زیاد سایت ها نظیر قابلیت و اجرا را از بین می برد.
-
افزایش تجربه مرور آفلاین سایت ها توسط کاربر
قابلیت مرور آفلاین HTML5 به این معنی است که سایت ها به راحتی قابل دسترس خواهند بود.برنامه های موجود وب HTML5 بسیار زیاد مورد استفاده قرار گرفته است هم زمانی که به اینترنت وصل هستید و هم زمانی که اینترنت شما قطع باشد.
-
طراحی ریسپانسیو و SEO
بهینه سازی طراحی سایت واکنش گرا یا ریسپانسیو مشکل بزرگی محسوب نمی شود.این یک انتخاب ایده آل است اگر که می خواهید سایتی با نسخه های مختلف داشته باشید.تصاویر با عرض خاصی در صفحات موتور جستجو نمایش داده می شود که نشان دهنده ی یک خواسته ی قابل توجه برای بهینه سازی می باشد.
همچنین نمایه سازی با طراحی ریسپانسیو خیلی بهتر است بطوریکه با همه نوع نمایش رسانه ای تطابق دارد.حقیقت این است که شما از یک URL استفاده می کنید که به کم شدن هزینه های مربوط به بهینه سازی سایت کمک بالقوه ای می کند.
پس می بینید که داشتن قالب واکنش گرا شما را در امر SEO نیز یاری خواهد کرد.
مقاله مرتبط » طراحی سایت و رازهای فروش بیشتر

درباره ایمان قاصدیان
مقالات و دورههای آموزشی بهترین ایده حاصل ۱۲ سال تجربه من در زمینه کسبوکار اینترنتی و دیجیتال مارکتینگ است. حتما دیدگاه و سوالات خود را در پایین همین صفحه با من در میان بگذارید.
نوشته های بیشتر از ایمان قاصدیان







دیدگاهتان را بنویسید