مهاجرت به html5
مهاجرت به html5 را چطور انجام دهیم؟
آموزش html5 درس پنجم
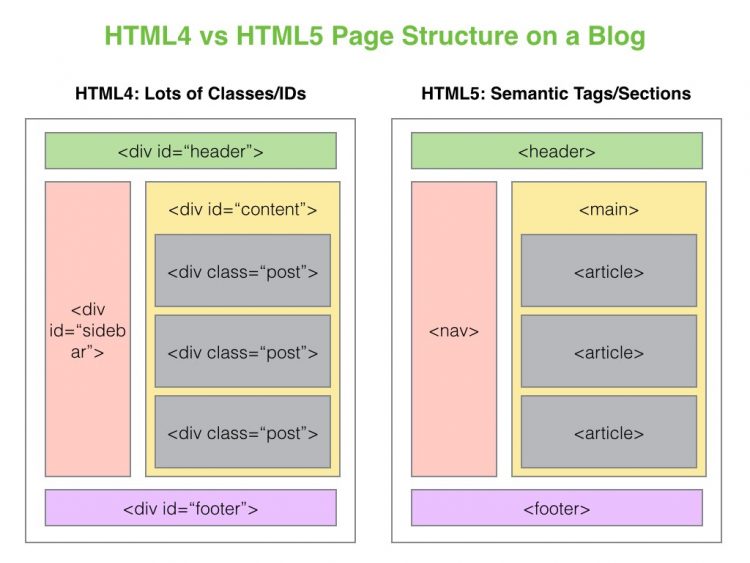
مهاجرت از HTML4 به HTML5
مهاجرت به html5 : این درس به طور کامل در مورد چگونگی مهاجرت از HTML4 به HTML5 است.
این درس نشان می دهد که چگونه یک صفحه HTML4 را به یک صفحه HTML5 تبدیل کنید،(مهاجرت به html5) بدون اینکه هیچ چیزی را از محتوا یا ساختار اولیه حذف کنید.

شما می توانید با استفاده از دستور العمل مشابه از XHTML مهاجرت به html5 داشته باشید:
Typical HTML4 |
Typical HTML5 |
|---|---|
<div id="header"> |
<header> |
<div id="menu"> |
<nav> |
<div id="content"> |
<section> |
<div class="article"> |
<article> |
<div id="footer"> |
<footer> |
مهاجرت به html5 : یک صفحه html4 معمولی
مثال:
[php]
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>HTML4</title>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cstyle%3E%0Abody%20%7B%0A%20%20%20%20font-family%3A%20Verdana%2Csans-serif%3B%0A%20%20%20%20font-size%3A%200.9em%3B%0A%7D%0A%0Adiv%23header%2C%20div%23footer%20%7B%0A%20%20%20%20padding%3A%2010px%3B%0A%20%20%20%20color%3A%20white%3B%0A%20%20%20%20background-color%3A%20black%3B%0A%7D%0A%0Adiv%23content%20%7B%0A%20%20%20%20margin%3A%205px%3B%0A%20%20%20%20padding%3A%2010px%3B%0A%20%20%20%20background-color%3A%20lightgrey%3B%0A%7D%0A%0Adiv.article%20%7B%0A%20%20%20%20margin%3A%205px%3B%0A%20%20%20%20padding%3A%2010px%3B%0A%20%20%20%20background-color%3A%20white%3B%0A%7D%0A%0Adiv%23menu%20ul%20%7B%0A%20%20%20%20padding%3A%200%3B%0A%7D%0A%0Adiv%23menu%20ul%20li%20%7B%0A%20%20%20%20display%3A%20inline%3B%0A%20%20%20%20margin%3A%205px%3B%0A%7D%0A%3C%2Fstyle%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<style>" title="<style>" />
</head>
<body>
<div id="header">
<h1>Monday Times</h1>
</div>
<div id="menu">
<ul>
<li>News</li>
<li>Sports</li>
<li>Weather</li>
</ul>
</div>
<div id="content">
<h2>News Section</h2>
<div class="article">
<h2>News Article</h2>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.
</div>
<div class="article">
<h2>News Article</h2>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.
</div>
</div>
<div id="footer">
&copy; 2016 Monday Times. All rights reserved.
</div>
</body>
</html>
[/php]
Change to HTML5 Doctype
تغییر از doctype
[php]
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
[/php]
به HTML5 doctype
[php]
<!DOCTYPE html>
[/php]
Change to HTML5 Encoding
Change the encoding information:
[php]
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
[/php]
to HTML5 encoding:
[php]
<meta charset="utf-8">
[/php]
مهاجرت به html5 : افزودن HTML5Shiv
عناصر HTML5 جدید معنایی در تمام مرورگرهای مدرن پشتیبانی می شوند. علاوه بر این، شما می توانید “آموزش” مرورگر های قدیمی تر را به عنوان “عناصر ناشناخته” بیاموزید.
با این حال، IE8 و قبل از آن، امکان ظهور عناصر ناشناخته را نمی دهد. بنابراین، HTML5Shiv یک راه حل برای جاوا اسکریپت است تا سبکی از عناصر HTML5 را در نسخه های اینترنت اکسپلورر قبل از نسخه 9 فعال کند.
افزودن HTML5Shiv:
[php]
<!–[if lt IE 9]>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Foss.maxcdn.com%2Flibs%2Fhtml5shiv%2F3.7.0%2Fhtml5shiv.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<![endif]–>
[/php]
Change to HTML5 Semantic Elements
CSS موجود حاوی شناسه ها و کلاس ها برای ظاهر شدن عناصر است:
[php]
body {
font-family: Verdana,sans-serif;
font-size: 0.9em;
}
div#header, div#footer {
padding: 10px;
color: white;
background-color: black;
}
div#content {
margin: 5px;
padding: 10px;
background-color: lightgrey;
}
div.article {
margin: 5px;
padding: 10px;
background-color: white;
}
div#menu ul {
padding: 0;
}
div#menu ul li {
display: inline;
margin: 5px;
}
[/php]
جایگزینی با سبک CSS برابر برای عناصر معنایی HTML5:
[php]
body {
font-family: Verdana,sans-serif;
font-size: 0.9em;
}
header, footer {
padding: 10px;
color: white;
background-color: black;
}
section {
margin: 5px;
padding: 10px;
background-color: lightgrey;
}
article {
margin: 5px;
padding: 10px;
background-color: white;
}
nav ul {
padding: 0;
}
nav ul li {
display: inline;
margin: 5px;
}
[/php]
در نهایت، عناصر را به عناصر معنایی HTML5 تغییر دهید:
[php]
<body>
<header>
<h1>Monday Times</h1>
</header>
<nav>
<ul>
<li>News</li>
<li>Sports</li>
<li>Weather</li>
</ul>
</nav>
<section>
<h2>News Section</h2>
<article>
<h2>News Article</h2>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.
</article>
<article>
<h2>News Article</h2>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.
</article>
</section>
<footer>
© 2014 Monday Times. All rights reserved.
</footer>
</body>
[/php]
مهاجرت به html5 : تفاوت بین <article> <section> و <div>
تفاوت گیج کننده ای در استاندارد HTML5 بین <article> <section> و <div> وجود دارد.
در استاندارد HTML5، عنصر <section> به عنوان یک بلوک از عناصر مرتبط تعریف شده است.
عنصر <article> به عنوان یک بلوک کامل و مستقل از عناصر مرتبط تعریف شده است.
عنصر <div> به عنوان یک بلوک از عناصر وابسته تعریف شده است.
چگونه می توان آنرا تفسیر کرد؟
در مثال بالا، ما <section> را به عنوان یک مکان برای <articles> مرتبط استفاده کردیم.
اما، ما همچنین می توانیم <article> را به عنوان یک مکان برای مقالات نیز استفاده کنیم.
در اینجا چند نمونه متفاوت وجود دارد:
<article> in <article>:
[php]
<article>
<h2>Famous Cities</h2>
<article>
<h2>London</h2>
London is the capital city of England. It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.
</article>
<article>
<h2>Paris</h2>
Paris is the capital and most populous city of France.
</article>
<article>
<h2>Tokyo</h2>
Tokyo is the capital of Japan, the center of the Greater Tokyo Area,
and the most populous metropolitan area in the world.
</article>
</article>
[/php]
<div> in <article>:
[php]
<article>
<h2>Famous Cities</h2>
<div class="city">
<h2>London</h2>
London is the capital city of England. It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.
</div>
<div class="city">
<h2>Paris</h2>
Paris is the capital and most populous city of France.
</div>
<div class="city">
<h2>Tokyo</h2>
Tokyo is the capital of Japan, the center of the Greater Tokyo Area,
and the most populous metropolitan area in the world.
</div>
</article>
[/php]
<div> in <section> in <article>:
[php]
<article>
<section>
<h2>Famous Cities</h2>
<div class="city">
<h2>London</h2>
London is the capital city of England. It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.
</div>
<div class="city">
<h2>Paris</h2>
Paris is the capital and most populous city of France.
</div>
<div class="city">
<h2>Tokyo</h2>
Tokyo is the capital of Japan, the center of the Greater Tokyo Area,
and the most populous metropolitan area in the world.
</div>
</section>
<section>
<h2>Famous Countries</h2>
<div class="country">
<h2>England</h2>
London is the capital city of England. It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.
</div>
<div class="country">
<h2>France</h2>
Paris is the capital and most populous city of France.
</div>
<div class="country">
<h2>Japan</h2>
Tokyo is the capital of Japan, the center of the Greater Tokyo Area,
and the most populous metropolitan area in the world.
</div>
</section>
</article>
[/php]









دیدگاهتان را بنویسید