عناصر Quotation و Citation در html
آنچه در این مطلب میخوانید:
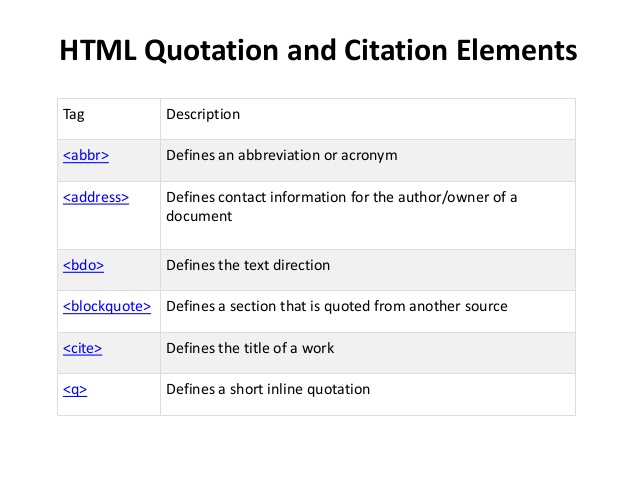
عناصر Quotation و Citation در html چیست ؟ و چه کاری انجام می دهد؟
آموزش html درس دهم

عنصر <q> در html برای نقل قول های کوتاه
عناصر Quotation و Citation در html : عنصر <q> یک نقل قول کوتاه را تعریف می کند. مرورگرها معمولاً علامت نقل قول را در اطراف عنصر <q> قرار می دهند.
مثال :
<p>WWF's goal is to: <q>Build a future where people live in harmony with nature.</q></p>
عنصر < blockquote > برای کوتیشین
عنصر < blockquote> بخشی را تعریف می کند که از منبع دیگری نقل قول شده است. مرورگرها معمولاً عناصر <blockquote> را برجسته می کنند.
مثال :
<p>Here is a quote from WWF's website:</p> <blockquote cite="http://www.worldwildlife.org/who/index.html"> For 50 years, WWF has been protecting the future of nature. The world's leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally. </blockquote>
<abbr> برای اختصارات
عنصر <abbr> یک مخفف یا اختصار را تعریف می کند. علامت گذاری اختصارات می تواند اطلاعات مفیدی را به مرورگرها بدهد و سیستم ها و موتورهای جستجو را ترجمه کند.
مثال :
<p>The <abbr title="World Health Organization">WHO</abbr> was founded in 1948.</p>
<address> برای اطلاعات محتوا
عنصر <address> اطلاعات محتوا(نویسنده یا مالک ) یک سند یا مقاله را تعریف می کند. عنصر <address> معمولاً به صورت ایتالیک نمایش داده می شود. اکثر مرورگرها یک شکست خطی را قبل و بعد از این عنصر اضافه خواهند کرد.
مثال :
<address> Written by John Doe.<br> Visit us at:<br> Example.com<br> Box 564, Disneyland<br> USA </address>
<cite> برای عنوان کار
عنصر <cite> در html عنوانی را برای کار تعریف می کند. مرورگرها معمولاً عنصر <cite> را به صورت ایتالیک نمایش می دهند.
مثال :
<p><cite>The Scream</cite> by Edvard Munch. Painted in 1893.</p>
عنصر <bdo> برای نادیده گرفتن دو جهته
عنصر <bdo> تعریف دو جهته را تغیر می دهد. عنصر <bdo> برای جبران متن مسیر فعلی مورد استفاده قرار می گیرد:
مثال :
<bdo dir="rtl">This text will be written from right to left</bdo>









دیدگاهتان را بنویسید