عناصر معنایی html5
عناصر معنایی html5 چیست؟ و چه کاربردی دارد؟
آموزش html5 درس چهارم
عناصر معنایی html5 : سمنتیک (semantic) مطالعه در مورد معنای کلمات و عبارات در یک زبان است.
Semantic elements = elements with a meaning.
عناصر معنایی یعنی عناصری که معنا دارند.

Semantic Elements چیست؟
یک semantic element یا همان عنصر معنایی به طور واضح برای مرور گر و توسعه دهنده (developer) معنای خود را توضیح می دهد.
مثال هایی در مورد عناصر non-semantic (بدون معنی ) :
<div> and <span> درباره محتویات آن چیزی نمی گوید.
مثال هایی در مورد عناصر semantic
<form>, <table>, and <article> به وضوح محتوای آن را تعریف می کند.
عناصر معنایی HTML5 در تمام مرورگرهای مدرن پشتیبانی می شوند.به علاوه شما می توانید مرورگر های قدیمی تر را برای دسترسی به عناصر ناشناخته بیاموزید.
عناصر معنایی جدید (New Semantic Elements) در html5
بسیاری از وب سایت ها برای نشان دادن هدر ، فوتر و navigation (ناوبری) دارای کد html هستند مانند :
<div id=”nav”> <div class=”header”> <div id=”footer”>
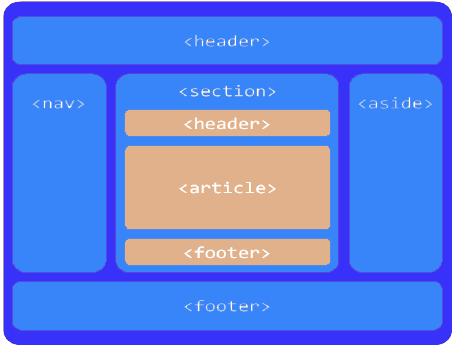
Html5 عناصر معنایی جدیدی را ارائه می دهد که قسمت های مختلف یک صفحه وب را تعریف می کند:
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>
عناصر معنایی html5 : عنصر <section> در html5
عنصر <section> یک بخش را در یک سند تعریف می کند. بر طبق اسناد W3C متعلق به html 5 : ” یک بخش یک گروه بندی موضوعی از محتوا است، معمولاً با عنوان است.”
یک home page یا صفحه اصلی به طور معمول می تواند به بخش های زیر تقسیم شود : معرفی ، محتوا، اطلاعات تماس
مثال :
[php]
<section>
<h1>WWF</h1>
<p>The World Wide Fund for Nature (WWF) is….</p>
</section>
[/php]
عناصر معنایی html5 : عنصر <article> در html5
عنصر <article> محتوای مستقل را مشخص می کند. یک article باید به تنهایی معنی داشته باشد، و باید آن را مستقل از بقیه وب سایت بخوانیم.
مثال هایی از اینکه عنصر <article> می تواند استفاده شود:
- Forum post
- Blog post
- Newspaper article
مثال :
[php]
<article>
<h1>What Does WWF Do?</h1>
<p>WWF’s mission is to stop the degradation of our planet’s natural environment,
and build a future in which humans live in harmony with nature.</p>
</article>
[/php]
عناصر معنایی html5 : قرار دادن <article> در <section> یا برعکس ؟
عنصر <article> محتوای مستقل را مشخص می کند. عنصر <section> بخشی را در سند تعریف می کند.
آیا ما می توانیم از این تعاریف استفاده کنیم که چطور این عناصر تو در تو باشند؟ نه ما نمی توانیم! پس در اینترنت، شما صفحات html را خواهید یافت که عناصر <section> شامل عناصر <article> هستند، و عناصر <article> شامل عناصر <sections> هستند. شما همچنین می توانید صفحاتی را پیدا کنید با عناصر <section> شامل عناصر <section>، و عناصر <article> شامل عناصر <article>.
مثال برای یک روزنامه: مقالات ورزشی در بخش ورزش، ممکن است بخش فنی در هر مقاله داشته باشد.
عناصر معنایی html5 :عنصر <header> در html 5
عنصر <header> یک هدر را برای یک سند یا بخش تعریف می کند. عنصر <header> باید یک مکان برای معرفی محتوا باشد. شما می توانید چندین عنصر <header> در یک سند داشته باشید. مثال زیر یک هدر برای یک مقاله تعریف می کند:
مثال :
[php]
<article>
<header>
<h1>What Does WWF Do?</h1>
<p>WWF’s mission:</p>
</header>
<p>WWF’s mission is to stop the degradation of our planet’s natural environment,
and build a future in which humans live in harmony with nature.</p>
</article>
[/php]
عناصر معنایی html5 : عنصر <footer> در html5
عنصر <footer> یک فوتر یا پاورقی برای یک سند یا بخش تعریف می کند. یک عنصر <footer> باید حاوی اطلاعاتی درباره عنصر محتوای آن باشد. یک فوتر معمولاً شامل نویسنده سند، اطلاعات کپی رایت، لینک به موردهای مورد استفاده، اطلاعات تماس و غیره است.ممکن است چندین عنصر <footer> در یک سند داشته باشید.
مثال :
[php]
<footer>
<p>Posted by: Hege Refsnes</p>
<p>Contact information: <a href="mailto:[email protected]">
[email protected]</a>.</p>
</footer>
[/php]
عناصر معنایی html5 : عنصر <nav> در html 5
عنصر <nav> مجموعه ای از لینک های ناوبری یا navigation را تعریف می کند. توجه داشته باشید که نباید همه لینک های یک سند داخل یک عنصر <nav> باشند. عنصر <nav> فقط برای بلاک های اصلی لینک های ناوبری در نظر گرفته می شود.
مثال :
[php]
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
[/php]
عناصر معنایی html5 : عنصر <aside> در html 5
عنصر <aside> محتواهای جدا از محتوا را در جایی قرار می دهد ( مثل ساید بار ). محتوای aside باید با محتوای اطراف مرتبط باشد.
مثال :
[php]
<p>My family and I visited The Epcot center this summer.</p>
<aside>
<h4>Epcot Center</h4>
<p>The Epcot Center is a theme park in Disney World, Florida.</p>
</aside>
[/php]
عناصر معنایی html5 : عناصر <figure> and <figcaption> در html5
هدف از figure caption اضافه کردن یک توضیح دیداری یا ویژوال برای یک تصویر است. در html5 یک تصویر و یک عنوان(caption) می توانند با هم در یک عنصر <figure> گروه بندی شوند.
مثال :
[php]
<figure>
<img src="pic_mountain.jpg" alt="The Pulpit Rock" width="304" height="228">
<figcaption>Fig1. – The Pulpit Rock, Norway.</figcaption>
</figure>
[/php]
عنصر <img> یک تصویر را تعریف می کند، عنصر <figcaption> یک caption را تعریف می کند.
عناصر معنایی html5 : چرا Semantic Elements؟
با html4 توسعه دهندگان نام های id/class خود را با عناصر style استفاده می کردند. header, top, bottom, footer, menu, navigation, main, container, content, article, sidebar, topnav, و غیره ….
این باعث شد که موتورهای جستجو برای تعیین محتوای صحیح صفحه وب مشکل داشته باشند و این کار برای آنها غیر ممکن باشد. با عناصر جدید html 5 (<header> <footer> <nav> <section> <article>) این کار ساده تر خواهد شد. بر طبق W3C، یک وب معنایی: به داده ها اجازه می دهد که به اشتراک گذاشته شوند و در برنامه ها، شرکت ها، و جوامع دوباره استفاده شوند. “
semantic elements در html5
در زیر یک لیست الفبایی از عناصر معنایی جدید در html5 نوشته شده است.
| Tag | Description |
| <article> | Defines an article |
| <aside> | Defines content aside from the page content |
| <details> | Defines additional details that the user can view or hide |
| <figcaption> | Defines a caption for a <figure> element |
| <figure> | Specifies self-contained content, like illustrations, diagrams, photos, code listings, etc. |
| <footer> | Defines a footer for a document or section |
| <header> | Specifies a header for a document or section |
| <main> | Specifies the main content of a document |
| <mark> | Defines marked/highlighted text |
| <nav> | Defines navigation links |
| <section> | Defines a section in a document |
| <summary> | Defines a visible heading for a <details> element |
| <time> | Defines a date/time |









دیدگاهتان را بنویسید