عناصر جدید html5
عناصر جدید html5 کدام عناصر هستند؟
آموزش html5 درس سوم

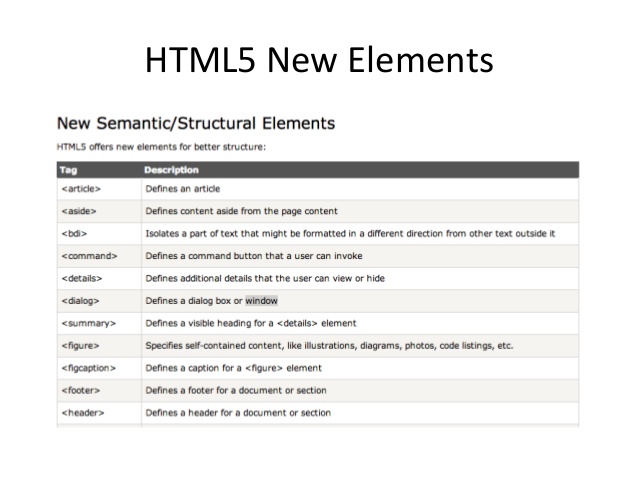
عناصر جدید html5 : عناصر ساختاری/ معنایی جدید
عناصر جدید html5 : عناصر جدید در html 5 برای ساختار سند بهتر ارائه شده است:
| Tag | Description |
|---|---|
| <article> | Defines an article in a document |
| <aside> | Defines content aside from the page content |
| <bdi> | Isolates a part of text that might be formatted in a different direction from other text outside it |
| <details> | Defines additional details that the user can view or hide |
| <dialog> | Defines a dialog box or window |
| <figcaption> | Defines a caption for a <figure> element |
| <figure> | Defines self-contained content |
| <footer> | Defines a footer for a document or section |
| <header> | Defines a header for a document or section |
| <main> | Defines the main content of a document |
| <mark> | Defines marked/highlighted text |
| <menuitem> | Defines a command/menu item that the user can invoke from a popup menu |
| <meter> | Defines a scalar measurement within a known range (a gauge) |
| <nav> | Defines navigation links |
| <progress> | Represents the progress of a task |
| <rp> | Defines what to show in browsers that do not support ruby annotations |
| <rt> | Defines an explanation/pronunciation of characters (for East Asian typography) |
| <ruby> | Defines a ruby annotation (for East Asian typography) |
| <section> | Defines a section in a document |
| <summary> | Defines a visible heading for a <details> element |
| <time> | Defines a date/time |
| <wbr> | Defines a possible line-break |
عناصر جدید html5 : عناصر فرم جدید
| Tag | Description |
|---|---|
| <datalist> | Specifies a list of pre-defined options for input controls |
| <output> | Defines the result of a calculation |
عناصر جدید html5 : انواع ورودی جدید در html5
| New Input Types | New Input Attributes |
|---|---|
|
|
عناصر جدید html5 : ویژگی های syntax جدید در html5
در html5 این syntax ها به 4 فرم متفاوت می باشد.
این syntax ها از تگ <input> استفاده می کنند.
Type |
Example |
|---|---|
Empty |
<input type="text" value="John" disabled> |
Unquoted |
<input type="text" value=John> |
Double-quoted |
<input type="text" value="John Doe"> |
Single-quoted |
<input type="text" value='John Doe'> |
عناصر جدید html5 : گرافیک های html5
| Tag | Description |
|---|---|
| <canvas> | Draw graphics, on the fly, via scripting (usually JavaScript) |
| <svg> | Draw scalable vector graphics |
عناصر جدید html5 : عناصر رسانه ای جدید در html5
| Tag | Description |
|---|---|
| <audio> | Defines sound content |
| <embed> | Defines a container for an external (non-HTML) application |
| <source> | Defines multiple media resources for media elements (<video> and <audio>) |
| <track> | Defines text tracks for media elements (<video> and <audio>) |
| <video> | Defines video or movie |
۱
۲
۳
۴
۵

میانگین امتیازات ۵ از ۵
از مجموع ۱ رای
برچسب ها:
HTML








دیدگاهتان را بنویسید