رویدادهای ارسال شده سرور
رویدادهای ارسال شده سرور چیست ؟
آموزش APIs درس پنجم
رویدادهای ارسال شده سرور به یک صفحه وب اجازه می دهد تا به روز رسانی را از یک سرور دریافت کند.
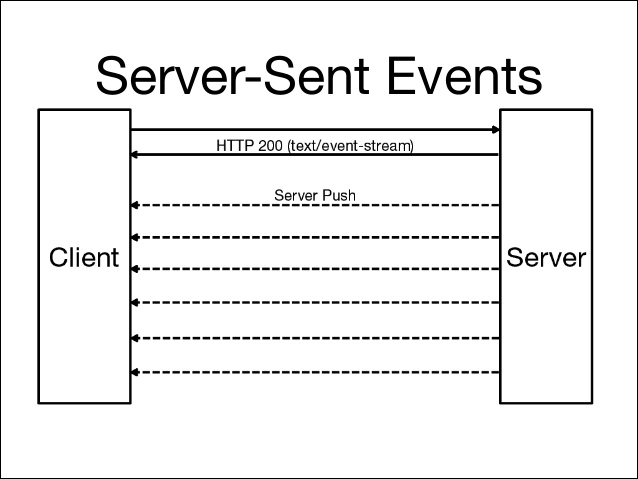
رویدادهای سرور ارسال شده – پیام یک طرفه
یک رویداد ارسال شده توسط سرور زمانی است که یک صفحه وب به صورت خودکار به روزرسانی ها را از یک سرور دریافت کند.
این نیز قبلا ممکن بود، اما صفحه وب باید بپرسد که آیا هر گونه به روز رسانی در دسترس است یا نه؟ با رویدادهای فرستاده شده توسط سرور، به روز رسانی ها به طور خودکار می آیند.
مثال ها: به روز رسانی فیس بوک / توییتر، به روز رسانی قیمت سهام، اخبار خبری، نتایج ورزشی، و غیره

پشتیبانی مرورگر
اعداد در جدول اولین نسخه مرورگر را مشخص می کند که به طور کامل از رویدادهای ارسال شده توسط سرور پشتیبانی می کند.
| API | کروم | اینترنت اکسپلورر | فایرفاکس | سافاری | آپرا |
|---|---|---|---|---|---|
| SSE | 6.0 | Not supported | 6.0 | 5.0 | 11.5 |
دریافت notifications (اطلاعیه ) رویداد ارسال شده از سرور
شیء EventSource برای دریافت notifications رویداد ارسال شده توسط سرور استفاده می شود:
مثال
[php]
var source = new EventSource("demo_sse.php");
source.onmessage = function(event) {
document.getElementById("result").innerHTML += event.data + "
";
};
[/php]
توضیح مثال:
• یک شی جدید EventSource ایجاد کنید و نشانی اینترنتی صفحه ای را که به روزرسانی شده ارسال کنید (در این مثال “demo_sse.php”)
• هر بار که به روز رسانی دریافت می شود، رویداد onmessage رخ می دهد
• هنگامی که یک رویداد در حال ارسال رخ می دهد، داده های دریافت شده را به عنصر با id=”result” قرار دهید
بررسی پشتیبانی از رویدادهای ارسال شده سرور
در مثال فوق، برخی از خطوط اضافی برای کنترل مرورگر برای رویدادهای ارسال شده سرور وجود دارد:
[php]
if(typeof(EventSource) !== "undefined") {
// Yes! Server-sent events support!
// Some code…..
} else {
// Sorry! No server-sent events support..
}
[/php]
مثال کد سمت سرور
در مثال بالا برای کار، شما نیازدارید که سرور قادر به ارسال به روز رسانی داده ها باشد (مانند PHP یا ASP.)
جریان رویداد سمت سرور ساده است. هدر “Content-Type” را به “text / event-stream” تنظیم کنید. اکنون می توانید شروع به ارسال event streams کنید.
[php]
Code in PHP (demo_sse.php):
<?php header(‘Content-Type: text/event-stream’); header(‘Cache-Control: no-cache’); $time = date(‘r’); echo "data: The server time is: {$time}\n\n"; flush(); ?>
Code in ASP (VB) (demo_sse.asp):
<% Response.ContentType = "text/event-stream" Response.Expires = -1 Response.Write("data: The server time is: " & now()) Response.Flush() %>
[/php]
توضیح کد
• عنوان “Content-Type” را به “text/event-stream” تنظیم کنید
• مشخص کنید که صفحه نباید cache باشد
• داده ها را برای ارسال خارج کنید. (همیشه با “data: ” شروع کنید.)
• داده های خروجی را به صفحه وب Flush کنید.
شی EventSource
در مثال های بالا ما از رویداد onmessage برای دریافت پیام ها استفاده می کنیم. اما رویدادهای دیگر نیز موجود است:
شرح رویدادها
onopen هنگامی که یک اتصال به سرور باز می شود
onmessage هنگامی که یک پیام دریافت می شود
onerror هنگامی که یک خطا اتفاق می افتد









دیدگاهتان را بنویسید