کلاس html
کلاس html چیست ؟
آموزش html درس نوزدهم
استفاده از ویژگی کلاس html
ویژگی کلاس HTML امکان تعیین سبک های برابر برای عناصر با یک نام کلاس را می دهد.
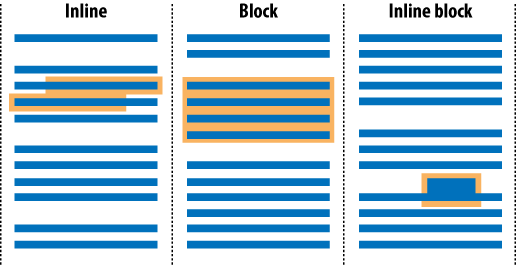
بلوک HTML و عناصر درون خطی
بلوک HTML و عناصر درون خطی چیست؟
آموزش html درس هجدهم
هر عنصر HTML دارای یک مقدار نمایش پیش فرض بسته به نوع آن عنصررا دارا می باشد. نمایش پیش فرض نمایش داده شده برای اکثر عناصر بلوک یا درون خطی مقدار رامشخص می کند.
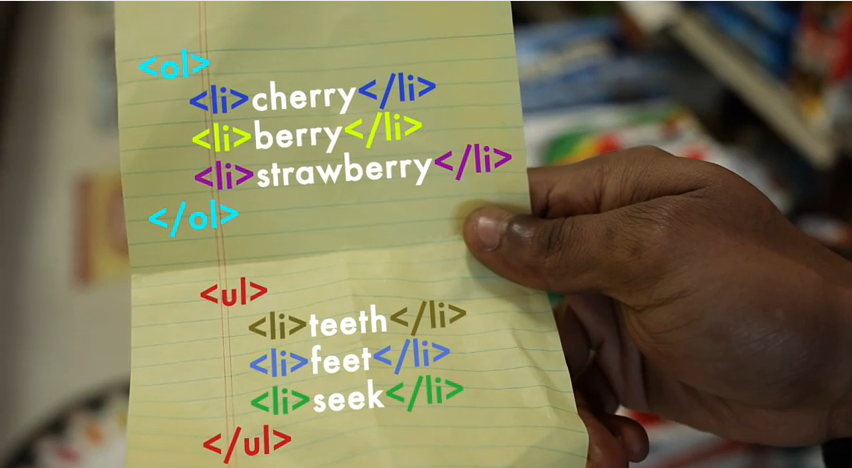
لیست html
لیست html به چه صورت هایی نوشته می شود؟
آموزش html درس هفدهم
لیست نامرتب html
یک لیست نامرتب html با تگ
- شروع می شود. هر کدام از آیتم های لیست با تگ
- شروع می شود. هر کدام از آیتم های لیست به طور پیش فرض با bullets (حلقه های کوچک سیاه و سفید) مشخص می شوند.
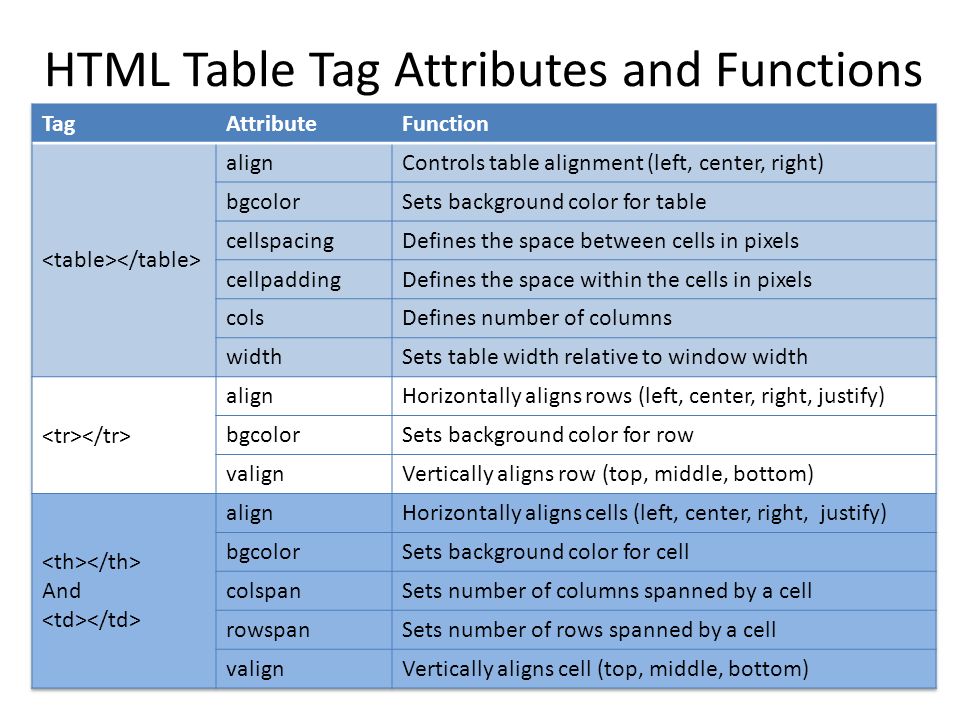
جدول html
جدول html را چطور طراحی کنیم؟
آموزش html درس شانزدهم
تعریف یک جدول html
جدول html با تگ
| تعریف شده است. به طور پیش فرض، عناوین جدول درشت و متمرکز هستند. داده جدول / سلول با تگ | تعریف شده است.
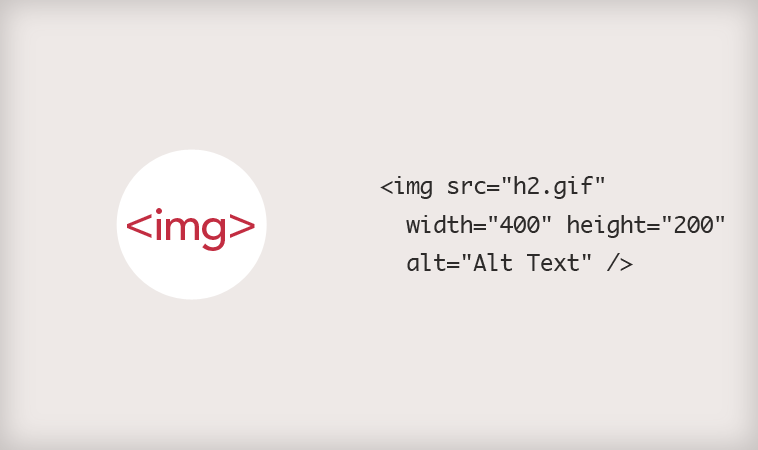
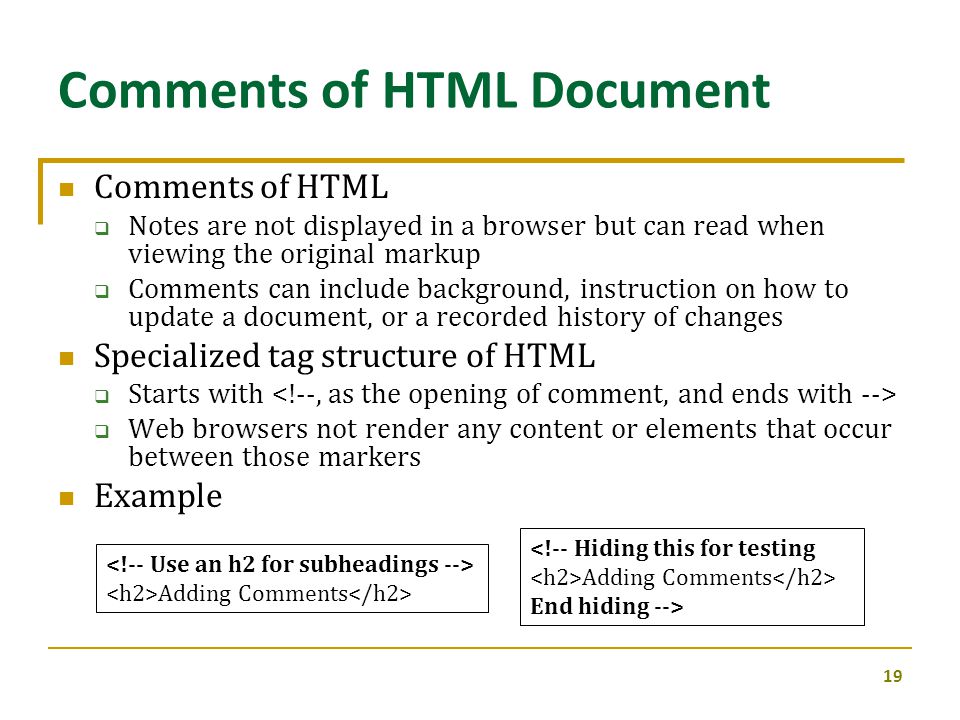
تصاویر htmlتصاویر html چه ویژگی هایی دارند؟ مثال : Spectacular Mountainلینک های htmlلینک های html در چه جاهایی استفاده می شوند؟ لینک ها تقریباً در تمام صفحات وب یافت می شوند. لینک ها اجازه می دهند تا کاربران بر روی مسیر خود از صفحه ای به صفحه دیگر کلیک کنید. طراحی ظاهر html با cssطراحی ظاهر html با css چگونه است؟ CSS از ابتدای کلمه های Cascading Style Sheets گرفته شده است. CSS توصیف می کند که چگونه عناصر HTML روی صفحه نمایش، یا سایر رسانه ها نمایش داده می شود. رنگ های HTMLرنگ های HTML چه کدهایی دارند؟ رنگ های HTML را می توان با استفاده از نام رنگ های از پیش تعریف شده، RGB، HEX، HSL، RGBA و HSLA مشخص کرد. در HTML یک رنگ را می توان با استفاده از یک نام رنگ مشخص کرد: کامنت ها در htmlکامنت ها در html با استفاده از کد زیر می توانید کامنت ها را به سورس html خود اضافه کنید. |
|---|