معرفی html 5
معرفی html 5 و ویژگی های اضافه شده
آموزش html 5 درس اول
چه چیزی در html 5 جدید است ؟
اعلام DOCTYPE برای HTML5 بسیار ساده است:
رمزگذاری کاراکتر (charset) نیز بسیار ساده است:
ویژگی های ورودی HTML
ویژگی های ورودی HTML و توضیح تک تک ویژگی ها آموزش فرم های html درس چهارم مقدار ویژگی
مقدار ویژگی
مقدار ویژگی ، مقدار اولیه برای یک فیلد ورودی را مشخص می کند:
مثال :
انواع ورودی html
انواع ورودی html در فرم ها
آموزش فرم های html درس سوم
در این درس انواع محتلف ورودی عنصر توضیح داده شده است. می توانید انواع مختلف را امتحان کنید.
عناصر فرم های html
عناصر فرم های html چیست ؟ و چه ویژگی هایی دارند؟
آموزش فرم های html درس دوم
در این درس همه عناصر فرم های html توضیح داده شده است.
عنصر
مهم ترین عنصر فرم عنصر است. عنصر بسته به نوع ویژگی خود، می تواند به چندین روش نمایش داده شود.
XHTML چیست
XHTML چیست ؟ چطور HTML را به XHTML تبدیل کنیم؟
آموزش HTML درس سی و یکم
XHTML چیست ؟
XHTML مخفف EXtensible HyperText Markup Language است.
XHTML تقریباً با HTML مشابه است.
XHTML سخت تر از HTML است.
XHTML همان HTML است که به عنوان یک اپلیکیشین XML تعریف می شود.
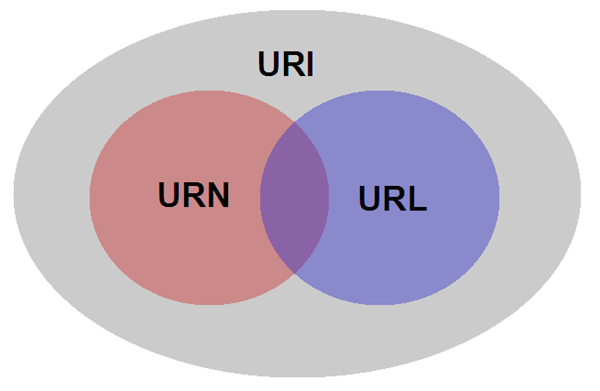
کدگذاری URL در html
کدگذاری URL در html چیست؟
آموزش html درس سی ام
URL کلمه دیگر برای یک آدرس وب است.
URL می تواند از کلمات تشکیل شده باشد مثل (behtarinideh.com) یا از یک آدرس پروتکل اینترنت تشکیل شده باشد (IP) (192.68.20.50)
اغلب افراد هنگام سرچ در اینترنت با نام وارد می شوند، زیرا به یاد سپردن نام ها آسان تر از اعداد است.
کد گذاری html ( مجموعه کاراکترها)
کد گذاری html ( مجموعه کاراکترها) و انواع آن
آموزش html درس بیست ونهم
برای اینکه یک صفحه html به درستی نمایش داده شود، یک مرورگر وب باید بداند کدام کاراکتر(کد گذاری کاراکتر) برای استفاده تنظیم شده است.
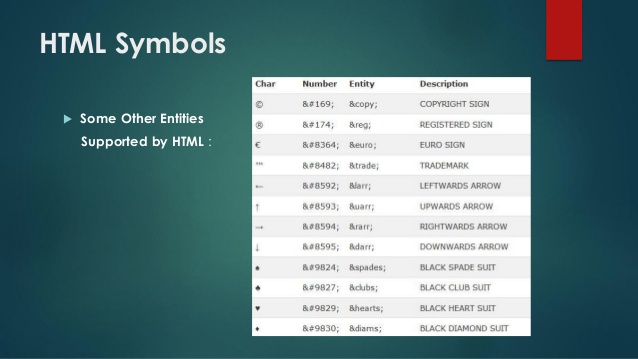
علامت های html
علامت های html چه چیزهایی هستند؟
آموزش html درس بیست و هشتم
علامت های موجودیت در html
بسیاری از نمادهای ریاضی، فنی و ارز در یک صفحه کلید معمولی وجود ندارد.
برای اضافه کردن چنین نمادهای به یک صفحه HTML، می توانید یک نام موجودیت HTML استفاده کنید.