چیدمان HTML
چیدمان HTML چیست؟ و چه عناصری دارد؟
آموزش html درس بیست و چهارم
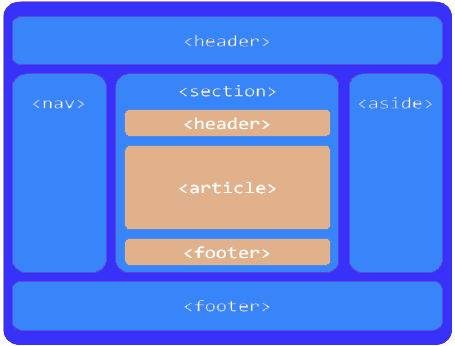
عناصر چیدمان HTML
چیدمان HTML : وب سایت ها اغلب محتوای نمایش داده شده را در چندین ستون (مانند مجله یا روزنامه) نمایش می دهند.

HTML5 عناصر معنایی جدیدی را ارائه می دهد که بخش های مختلف یک صفحه وب را تعریف می کنند:
عناصر معنایی html5 را از اینجا ببینید
<header> – یک هدر برای یک سند یا بخش تعریف می کند
<nav> – یک ظرف برای لینک های ناوبری تعریف می کند
<section> – یک بخش را در یک سند تعریف می کند
<article> – یک مقاله به صورت مستقل را تعریف می کند
<aside> – مطالب را جدا از محتوا (مانند نوار کناری) تعریف می کند.
<footer> – یک footer برای یک سند یا یک بخش تعریف می کند
<details> – جزئیات بیشتر را تعریف می کند
<summary> – یک عنوان را برای عنصر <detail> تعریف می کند
تکنیک های چیدمان HTML
چهار روش مختلف برای ایجاد پوسته های چندگانه وجود دارد. هر راه دارای مزایا و معایب است:
HTML tables
CSS float property
CSS framework
CSS flexbox
کدام یک را انتخاب کنید؟
جداول HTML
عنصر <table> برای چیدمان پوسته طراحی نشده است! هدف عنصر <table> برای نمایش داده های جدولی است. بنابراین، از جداول برای طرح بندی صفحه استفاده نکنید! آنها توده ای از کد را به شما نشان می دهند. و تصور کنید چقدر سخت است که پس از گذشت چند ماه از سایتتان دوباره طراحی کنید.
نکته: از جداول برای طرح بندی صفحه استفاده نکنید!
چارچوب CSS
اگر می خواهید طرح خود را سریع ایجاد کنید، می توانید از یک چارچوب مانند W3.CSS یا Bootstrap استفاده کنید.
شناورهای CSS
شایع است که تمام پوسته های وب با استفاده از ویژگی شناور CSS انجام شود. شناور برای یادگیری آسان است – شما فقط نیازدارید که به یاد داشته باشید خواص شناور چگونه کار می کنند.
معایب: عناصر شناور به جریان سند گره خورده است، که ممکن است به انعطاف پذیری آسیب برساند. در مورد عناصر شناور در css بعداً بحث خواهیم کرد.
CSS Flexbox
Flexbox یک حالت طرح جدید در CSS3 است.
استفاده از flexbox تضمین می کند که زمانی که طرح بندی صفحه باید به اندازه صفحه نمایش های مختلف در دستگاههای مختلف نمایش داده شود عناصر به صورت قابل پیش بینی رفتار می کنند و دستگاههای مختلف صفحه نمایش را در خود جای می دهند. معایب: در IE10 و قبل از آن کار نمی کند.
در مورد flexbox بعداً بحث خواهیم کرد.









دیدگاهتان را بنویسید