مسدود کردن رندر جاوا اسکریپت و سی اس اس
مسدود کردن رندر جاوا اسکریپت و سی اس اس جهت افزایش سرعت صفحه
مسدود کردن رندر جاوا اسکریپت و سی اس اس : بسیاری از پیشنهادات Google PageSpeed Insights کلی هستند و می تواند برای پیاده سازی خیلی سخت باشد. یک پیشنهاد معمول این است :
” حذف مسدود کردن رندر جاوا اسکریپت و سی اس اس در محتوای بالا ”
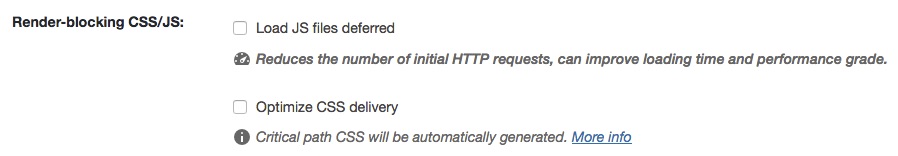
WP Rocket دارای ۲ گزینه برای پاسخگویی به این توصیه است. می توانید آنها را در تب Static Files در زیر
Render-blocking CSS/JS پیدا کنید:

با فعال کردن این گزینه ها می توانید بهبودی در نمره PageSpeed یا رتبه GT Metrix/Pingdom ببینید. نتایج از سایتی به سایت دیگر متفاوت خواهد بود. همیشه به یاد داشته باشید که تاثیر سرعت روی سایت را تست کنید.
بیشتر بخوانید : بهینه سازی سایت با Autoptimize یا WP Rocket
بارگذاری فایل های JS معلق
این گزینه توصیه های PageSpeed را مورد خطاب قرار می دهد.
” مسدود کردن رندر جااسکریپت را حذف کنید”
این برای عملکردهایی که فایل های جاوا اسکریپت در پائین صفحه سایت بارگذاری می شوند یا معلق هستند، بهتر است. به طوریکه آنها سایر دانلود های ارزشمند سایت شما را بلاک نکنند، بنابراین آن را کاهش می دهد.
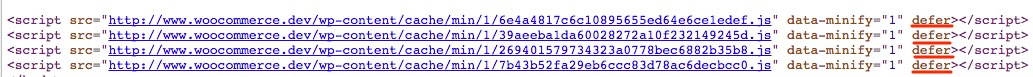
با فعال کردن این گزینه، همه فایل های JS شما، از جمله آنهایی که توسط WP Rocket ، مینی فای شده اند، با ویژگی defer بارگذاری می شوند.

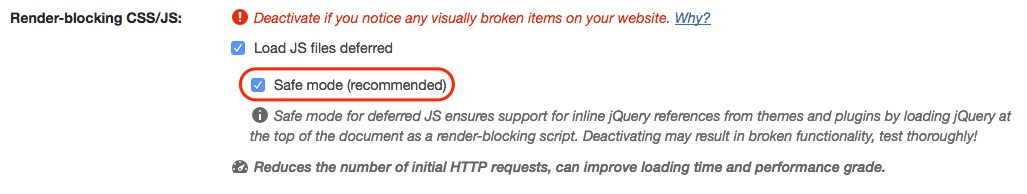
بعد از فعال کردن این گزینه، اگر مسائل دیگری در سایت داشتید، ممکن است نیاز به فعال کردن Safe Mode یا حالت ایمن داشته باشید، که jQuery را از تعلیق حذف می کند، برای دلائل سازگاری:

با توجه به سایتی که دارید، شاید لازم باشد که بعضی از فایل ها را از تعلیق حذف کنید.
توجه داشته باشید که گوگل در نظر نمی گیرد که گاهی اوقات امکان تعلیق همه فایل های جاوا اسکریپت وجود ندارد- حداقل بدون اینکه سایت شما را بشکند. هر فایلی که از تعویق انداختن حذف می شود باعث می شود که PageSpeed شکایت کند، و هیچ کاری نیست که شما بتوانید در رابطه با آن انجام دهید!
فایل هایی که به کار نمی روند
اگر یکی از ویژگی های زیر وجود داشته باشد defer اعمال نخواهد شد:
Async
Data-cfasync=”false”
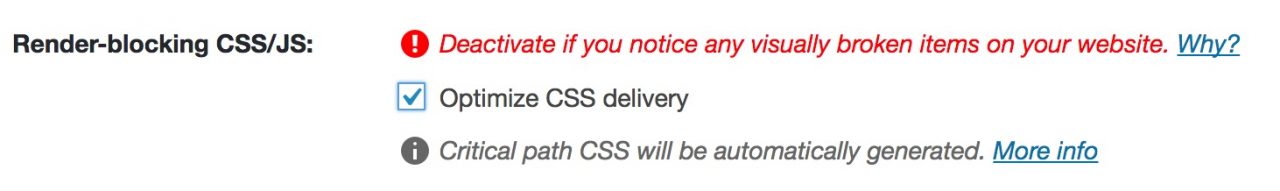
بهینه سازی CSS delivery
هنوز نسخه های ویژه موبایل برای css تولید نشده است. اهمیت css برای موبایل هم زیاد است، اما به طور جداگانه هنوز ایجاد نشده است.
Generate Critical Path CSS
افزونه WP Rocket به عنوان مناسب ترین بهینه ساز عمل می کند و عملکرد پیشرفته ای دارد.

وقتی تنظیمات بهینه سازی css را در چک باکس فعال می کنید، css به طور یکسان در سایت شما بارگیری خواهد شد. علاوه بر این، Critical Path CSS برای وب سایت شما در پس زمینه ایجاد خواهد شد و بر روی صفحه بارگذاری بعدی افزوده می شود.
ابزارهای خارجی اولین ورودی هر نوع پست عمومی را واکشی می کند (پست ها، صفحه ها، محصولات و غیره) و همچنین صفحات آرشیو طبقه بندی عمومی ( دسته ها، برچسب ها، دسته بندی محصولات و غیره ).
برای هر یک از این نوع صفحات Critical Path CSS را به طور جداگانه اضافه خواهد کرد، و به افزونه WP Rocket ارسال می کند که سپس آن را به صفحات مربوطه اضافه می کند همانطور که آنها توسط بازدید کننده درخواست می شوند یا از WP Rocket cache preloader درخواست می شوند.
بنابراین Critical Path CSS تولید شده توسط WP Rocket تولید می شود که ویژگی های موجود در انواع مختلف صفحات وب سایت شما موجود است. برای مثال، اگر در صفحه اول شما یک اسلایدر وجود داشته باشد Critical Path CSS این ویژگی را برای آن صفحه نشان خواهد داد، در حالی که Critical Path CSS برای یک پست وبلاگ ممکن است کد متفاوتی را نشان دهد.
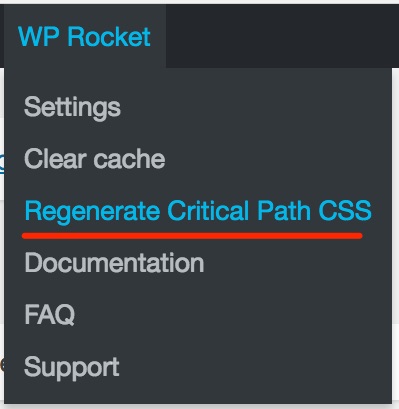
هنگامی که Critical Path CSS بازسازی می شود
هنگام ایجاد تغییرات در stylesheets یا اضافه کردن/ تغییر دادن سی اس اس سفارشی از طریق WordPress Customizer ( یا یک افزونه )، شما باید به طور دستی Critical Path CSS را از طریق منوی ابزار WP Rocket بازسازی کنید.

Critical Path CSS به صورت خودکار بازسازی خواهد شد وقتی که شما:
- گزینه Optimize CSS delivery را فعال می کنید.
- قالب ها را تغییر می دهید.
ابزار Critical Path CSS Generator
چند نکته در مورد اینکه این ابزار چگونه کار می کند:
- سایت شما باید به طور عمومی برای کار قابل دسترس باشد، به این معنی است که آن برای سایت هایی که میزبانی محلی می شوند کار نخواهد کرد.
- مسیر های نسبی در تصاویر و فونت ها به طور خودکار به URL های مطلق تغییر خواهد کرد.
- Critical Path CSS به دقت ترمیم و minify می شود. این به این معنی است که، هر فضای مورد نیازی ( شبیه داخل عملیات calc()) یا بک اسلش حفظ خواهد شد.

جلوگیری از تولید خودکار Critical Path CSS
ممکن است بخواهید با افزونه های کمکی از تولید خودکار critical path CSS جلوگیری کنید.
ویرایش Critical Path CSS تولید شده
اگر می خواهید Critical Path CSS تولید شده توسط ابزارها را ویرایش کنید مراحل زیر را دنبال کنید:
- از ابزارهایی استفاده کنید که critical path CSS را به طور خودکار برای سایت شما تولید می کنند.
- با اضافه کردن افزونه کمکی تولید خودکار در آینده را غیر فعال کنید.
- فایل های css تولید شده روی سرور شما ذخیره می شوند: wp-content/cache/critical-css
اگر یک توسعه دهنده هستید و css را درک می کنید، می توانید آنها را مستقیماً ویرایش کنید.
- کش WP Rocket را پاک کنید.
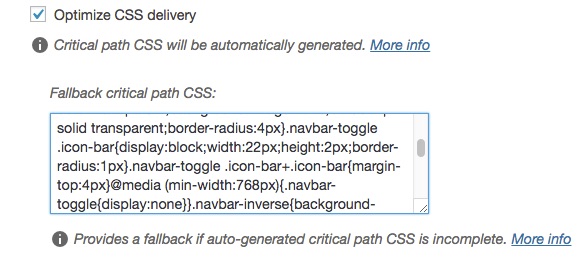
Fallback Critical Path CSS
در مواردی که ابزارها نتوانند critical path CSS را تولید کنند، می توانید از فیلد fallback استفاده کنید تا خودتان مشخص کنید. این در مواردی که critical css به تازگی ایجاد نشده است اعمال خواهد شد. برای ایجاد css مورد نیاز می توانید از ابزار Critical Path CSS Generator استفاده کنید.
- قبل از اینکه شروع کنید به استفاده از این ابزار، WP Rocket را در حالت غیر فعال یا Turn off قرار دهید.
- نشانی اینترنتی خود را در ابزار وارد کنید و سی اس اس تولید شده را در فیلد Fallback critical path CSS در WP Rocket کپی کنید.

نکته : شما به هیچ اسکریپتی که توسط ابزار تولید شده ندارید. فقط css را در تنظیمات WP Rocket کپی کنید، آن به طور خودکار از بخش JS محافظت می کند.
ممکن است مجبور شوید هر نشانی اینترنتی مرتبط در کد را ویرایش کنید( برای مثال برای تصاویر پس زمینه، فونت ها و غیره ) و به صورت دستی آنها را به url های مطلوب تبدیل کنید.
برای مثال، اگر css تولید شده شامل یک منبع نسبی از یک فونت باشد مثل این :
[php]
@font-face{font-family:droid_serifregular;src:url(../DroidSerif-webfont.eot);
[/php]
مسیر نسبی (که با / در url نشان داده می شود) زمانی که از متن اصلی حذف می شود، درست نخواهد بود. بنابراین باید آن را با مسیر مطلق صحیح جایگزین کنید، برای مثال :
[php]
@font-face{font-family:droid_serifregular;src:url(http://example.com/wp-content/themes/neutro/font/droid_serif_regular/DroidSerif-webfont.eot);
[/php]

مطالب زیر را حتما بخوانید
-
تولید محتوا : یک مهارت پولساز بدون سرمایه
35.82k بازدید
-
الگوریتم اینستاگرام چگونه کار می کند؟
4.17k بازدید
-
پولسازی با اینستاگرام | کسب درآمد از اینستاگرام
58.73k بازدید
-
۲۷ روش افزایش فالوور اینستاگرام
88.8k بازدید
-
الگوریتم های گوگل و معرفی جدیدترین الگوریتم گوگل
4.34k بازدید
-
بازاریابی موتورهای جستجو چیست؟
2.92k بازدید








دیدگاهتان را بنویسید